16 Easy Ways To Speed Up WordPress

WordPress is one of the most commonly used platforms, but it’s major weakness is that it’s SLOW!
Ignoring this issue will end up affecting your website, making it too slow and hard to use. Not only will this be a problem for your visitors but it will also reduce the overall traffic by increasing the bounce rate.
This post will also educate you how to speed up your WordPress and make it easier for the user.
Why Speed Matters In WordPress?
It is important to retain a visitor when they land on your page. If the user closes your page immediately, that would only increase your bounce rate. There should be enough content on your website to capture the visitor’s attention.
What research says: “A report by the Microsoft Bing search team implies that a 2-second longer delay in page responsiveness reduced user satisfaction by 3.8%, increased revenue lost per user by 4.3%, and reduced clicks by 4.3%.”
Too long to load a website will only drive users away. This also doesn’t go well with Google’s ranking algorithm.This means not only are your bounce rate, user satisfaction, and revenue affected but your organic search rankings & SEO are too.
Let’s patch that up.
Speeding Up WordPress.
1. A Good Host
You will always start out with the idea of getting more traffic and paying less. Shared hosting is usually the first choice but this comes with consequences: the website being slow and frequent outages during periods of high traffic. Above all of this, if you are going to post popular articles, then you’re shooting yourself in your own foot. There will always be a constant fear or stress of outage whenever you make an addition to your website.
A simple way to solve this problem is to get a dedicated web hosting. This means that you will be the sole user of that hosting server giving you more speed & bandwidth. This results in an increase in the your website’s load speed and its ability to handle more traffic.
2. Choosing a Solid Theme or Framework.
To your surprise, the default WP-Theme is lightweight and speedy. This is because it’s simple and only has necessary features, unlike other themes that are bloated with features not regularly used.
From my experience, the BeTheme is the best when it comes to the balance of features and speed. It’s lightweight, just like the default WP-Theme and it’s easy to customize. It’s also a solid framework that won’t slow down when plugins or other features are added.

3. Effective Caching Plugin.
WordPress stores a static version of your website locally so that it is easy to load up your website the next time your access it. WordPress has a variety of plugins which are useful, including caching which can drastically improve the page load times and give the best experience for the end user.
W3 Total Cache is one of the most popular plugins used for caching. It has all of the features you need and is extremely easy to install and use. Install and activate, and your page will now load faster since the elements which are repeatedly used are cached.
4. Using a CDN (Content Delivery Network)
Almost all popular & upcoming blogs are making use of a Content Delivery Network. Essentially, a CDN, or content delivery network, take all the static files you’ve got on your site (CSS, Javascript, and images etc) and allows visitors download them as fast as possible by serving the files on servers as close to them as possible. In this case, Max CDN is commonly used. It’s easy to install and the dashboard is very user-friendly.
5. Resize Images
This is one of the most overlooked steps when it comes to speeding up your WordPress website. In a place where you only need a certain resolution of the image, you don’t want the full-size image to load. It will take up more space and that means longer load time. Too many full-size images and the entire website is slowed down. It’s better to optimize these images to a more ideal resolution and size. ForceThumbnails is the WP plugin that we use to resize images.
6. Compressing Images
This is also an underlooked step in terms of optimizing or speeding up your website. Whenever your website loads, whatever images you have on your website also load up. The size of those images determines their loading speed. You don’t want megabytes of images being loaded every time your website is loaded especially in areas of your website where they are absolutely not needed. It is better to optimize these images to a lower file size without affecting the quality.
WPMU Smush is one of the popular image optimization plugins in WordPress. It can optimize all your images with a single click and it’s extremely user-friendly. It works by compressing the images keeping the image quality intact.

7. Remove render-blocking JavaScript
Javascript codes for your website are usually present within thetags. When opening a website, it loads the code from top to bottom. This means that if you have lots of JS or long strings, it will take more time for the website’s content to appear, as it first waits for all the JavaScript to load . This can interfere with your content and prevent the page from loading properly. The simplified solution: Use the WP deferred javascript plugin. By deferring the parsing of JavaScript, the website would not wait for the Javascript code to load, which would result in a quicker loading time.
8. Optimizing the WordPress Database
Your WordPress database can be cluttered with unnecessary information. This will only slow down your website. Optimizing the database can be automated with the use of a simple plugin. WP-Optimize is a plugin which can be used to do this.

9. NO! To Hotlinking Content
Hotlinking in plain English is a form of “stealing bandwidth”. It occurs when other sites direct links from their articles to the images on your site making your server load increasingly high. The more people that hotlink images from your website the more drastically your website will slow down as time goes on. Preventing this requires technical knowledge and it is best to hire professionals to do the job.

10. Static Resources Must Have an Expires Header
Expires Header is a code snippet that makes all components such as stylesheets, images and others cacheable or, in other words, prevents unnecessary HTTP requests after the first page view and hence load time is reduced. Expires header makes sure that returning users and common website visitors don’t repeatedly load all the static resources (CSS, Javascript files), while keeping a far enough expiry on them. Preventing this requires technical knowledge and it is best to hire professionals to do the job.
11. Lazy Load Your Images
Lazy Load is the process of displaying images in the portion of the website that’s currently active or being viewed, then loading them as the user scrolls down the page. This will not only speed up your page loads, it can also save bandwidth by loading less data for users who don’t scroll all the way down on pages. Any Lazy Load plugin can be used for this.
12. Optimize CSS delivery
CSS requires extra time to load. Reducing the weight of the CSS on your site can improve your page speed. Autoptimize is the common plugin on WordPress used in this case. Install the plugin and use the settings to make your necessary changes.
13. Use CloudFlare
You always want to keep spam and bots out of your website. This is mainly to prevent DDOS. DDOS involves influxing your website with a swarm of bot traffic causing your website to crash because your server is incapable of handling such high amounts of traffic. CloudFlare provides enhanced security protection all while optimizing your websites performance. It’s truly a win-win.
Now that we have discussed the steps to be taken before setting up a website, it is also important to know the steps to be taken after the website has been set up.
Below are some of the steps to be taken into account to speed up your website after you finish setting it up.
14. Enable GZip compression
Compressing HTML & CSS makes your page load up faster. GZip compression reduces the size of your website before sending it to the browser which means the page loads faster. This can be set-up in various ways:
You can have your web host set this up.
You can set it in your .htaccess file.
You can enable it through your caching plugin
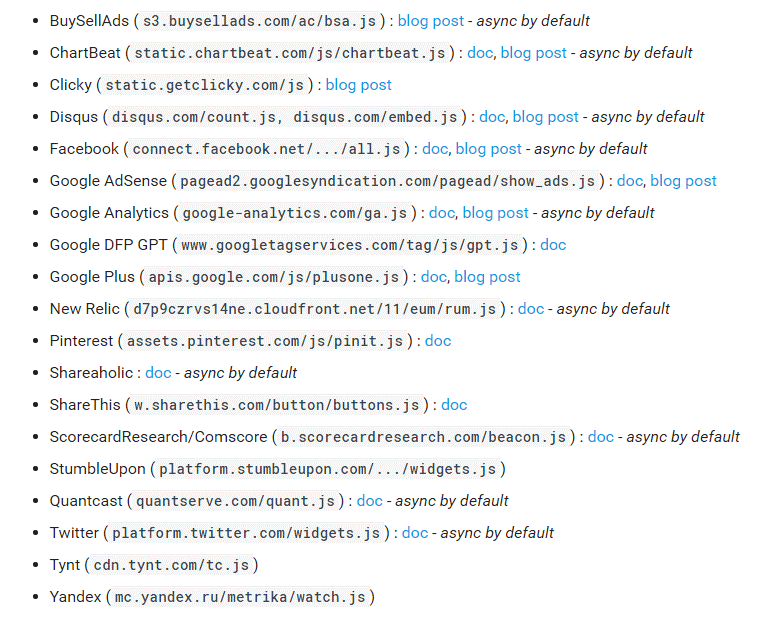
15. Use Asynchronous Scripts
When the code is executed synchronously (one by one in order) by the browser, it can’t do more than one task at a time and will prevent the page from loading faster. Asynchronously executing the code gives the browser to load multiples portions of the page at the same time. This will greatly increase the load times. Google has published a list of the asynchronous versions of popular JavaScript scripts to help you with this task.

16. Avoid multiple landing page redirects
Redirects are a great way to show people where you want them to land but, having too many redirects will slow down your website eventually. It is also necessary to not have multiple redirects for a single link. This is necessary because redirection to irrelevant pages are treated by Google as a 404, which means that the new URL won’t benefit from the SEO authority of the previous URL. If you are planning to use a single redirect for a link, then the plugin Linker can help you with that.
Conclusion
Think of these steps above as building blocks. They’re just the beginning of producing a high performing website. There is still a lot of technical changes which have to be done in order to run your WordPress website at its full potential.
This can be a daunting task for an individual. This is why it’s always better to hire professionals like us. For all of our website design projects, speed optimization is included.
